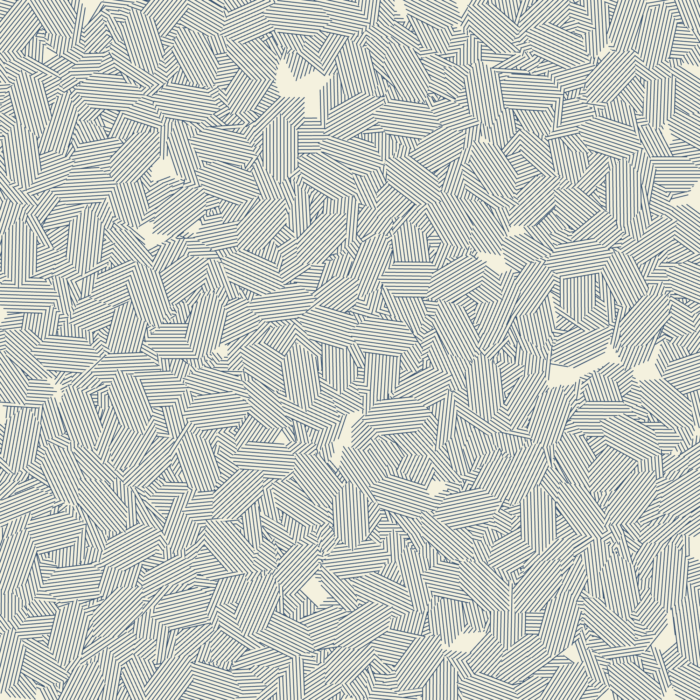
Math.abs()を使って、水晶の結晶のような図形を書きます。
Use Math.abs() to draw a shape that looks like a crystal.
ハッチング、もしくはカケアミを描こう!と思って書き始めたコードです。
ハッチングとは絵画技法で、平行線を組み合わせて影や立体感を表現するものです。

ハッチング – Wikipedia
ハッチング(英語: hatching) は、絵画や版画、図案、作図(CAD)などにおいて一定の面を平行な線で埋める技法。視覚効果や作業の効率化など、幾つかの役割・目的がある。雨降り描きなど邦訳語は幾つか考えられたが何れも定着していない。
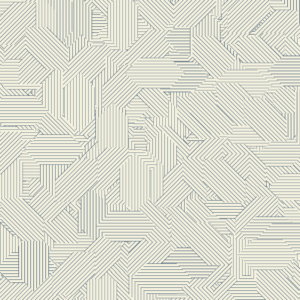
カケアミは漫画でよく使う書き方です。

こういうやつですね。
平行線を、ランダムな角度で回転させ、画面中にランダムに配置したらできそうな気もしますが、

先の端っこ同士が中途半端に重なり合うと、あまりきれいなカケアミになりません。
そこで、基礎の形を、平行線を並べた四角いタイル型から、六角形のような形にしてみたら、どうなるかな、少しいいだろうか?と考えました。
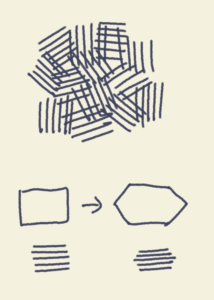
その時見かけたのが下の図でした。

わたしが注目したのは「abs」。tweetの埋め込み、見切れているかもしれないので描くと、こんな図です。
absの関数はp5.jsにもあります。

reference | p5.js
p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing.
Calculates the absolute value (magnitude) of a number. Maps to Math.abs(). The absolute value of a number is always positive.
https://p5js.org/reference/#/p5/abs
値を、常に正の値にしてくれます。
↓ abs()を使わずに書くとこのようなラインですが、

function setup() {
createCanvas(400, 400);
background("#f4f1de");
hatching(width / 2, height / 2, width * 0.5);
}
function hatching(x, y, l) {
let hatching_density = 10;//線の数
let bold =l *0.3;//線の太さ
translate(x, y);
stroke(51);
strokeWeight(1);
for (let i = -bold / 2; i < bold / 2 + 1; i += bold / hatching_density) {
/*
lは全長なので、
-l/2(マイナス側の半分)から
l/2(プラス側の半分)まで線を引く
*/
line((-l / 2) +i, i, (l / 2) - i, i);
}
}↓ abs()有りだと、こうなります。 abs()を、line()のところで使っています。

function setup() {
createCanvas(400, 400);
background("#f4f1de");
hatching(width / 2, height / 2, width * 0.5);
}
function hatching(x, y, l) {
let hatching_density = 10;//線の数
let bold =l *0.3;//線の太さ
translate(x, y);
stroke(51);
strokeWeight(1);
for (let i = -bold / 2; i < bold / 2 + 1; i += bold / hatching_density) {
line(-l / 2 +abs(i), i, l / 2 - abs(i), i);
}
}
カケアミ的にはうーん、という感じだったのですが、いい形がスッキリ書けました。
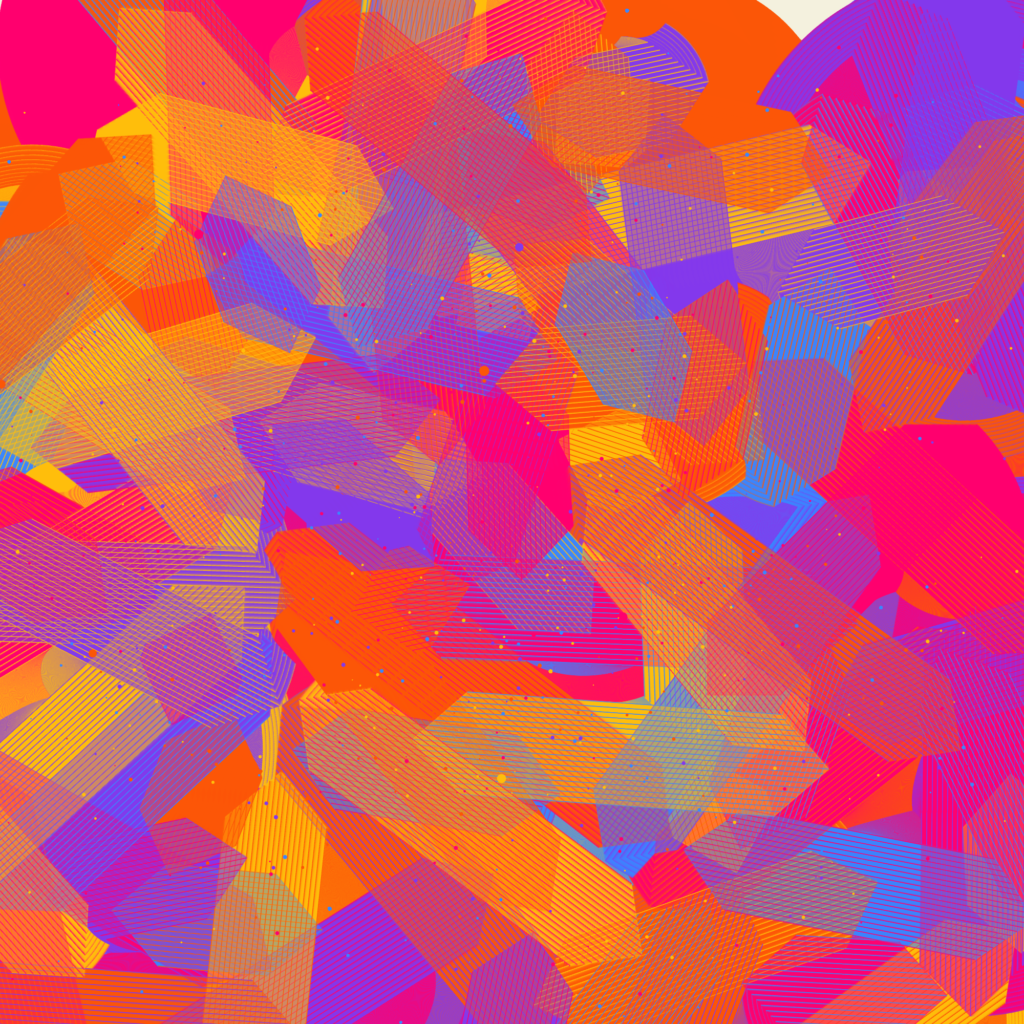
この形で遊んでできた絵はこちら。


今回はabs()を使いましたが、他のMath関数をつかったら、別の形になるかもしれない…!