I tried using Mixbox, a color-mixing library that allows natural color mixing like paint. in P5.js
初めに Introduction
Introduction, explanation of color mixing and Mixbox.

混色ライブラリの、Mixboxを使ってみました。
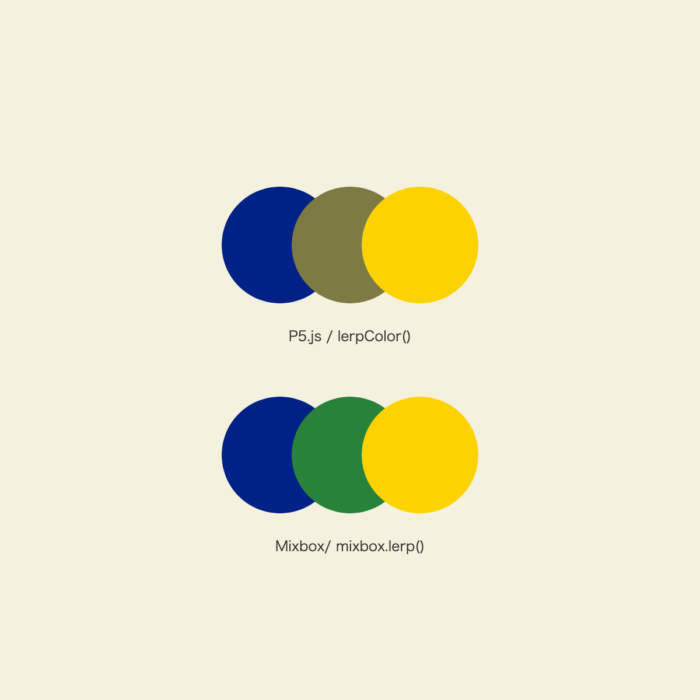
p5.jsには、lerpColor()という、2つの色の値の間を補間して、ブレンドする関数があります。しかし、これで得られる混色は、実際の絵の具を混ぜた際の混色と少し異なります。たとえば、青を黄色を混ぜたら緑色になりますが、上に上げた画像のように、lerpColor()では、くすんだ緑色になります。
Mixboxでは、実際の顔料(絵の具)の混色を再現しています。そして、開発者向けのライブラリを提供していて、JavaScript用もあります🥳 試してみましょう。
使いかた usage
公式の使い方はこちらにかかれています。超わかりやすいので、直接ここを見て使っても良いと思います。
Index.html
まず、以下のコードをindex.htmlの<head></head>内に入れてください。
<script src="https://scrtwpns.com/mixbox.js"></script>JS
See the Pen mixbox_test by senbaku (@senbaku) on CodePen.
mixbox.lerp(色A, 色B, 混合比);mixbox.lerp()という関数で、色の混色をします。混合比(mixing ratio)は、0.0~1.0までの間の値です。0.0に近いほど色Aに近い色で、1.0に近いほど、色Bに近くなります。なので↑の0.5は、ちょうど真ん中の色です。
グラデーションになるようにも書いてみました。
See the Pen mixbox_test2 by senbaku (@senbaku) on CodePen.
smoothnessを増やすとなめらかなグラデーションになるよ。
応用 practical use
HEX to RGB I am referring to kubi’s sketch(https://editor.p5js.org/Kubi/sketches/IJp2TXHNJ)
この作品では、hexの色を集めて配列に入れたのを、randomに選んで使っています。
hexの場合は、ネットで検索中に見つけ申したkubiさんという方のスケッチ(https://editor.p5js.org/Kubi/sketches/IJp2TXHNJ)を参考にして、hexをRGBに変換して使っています。
おわりに
とても簡単につかえるので、ぜひ試してみてください〜。