「palette.js」というファイルを作って、気に入ったカラーパレットを見つけたら、ここに追加していっています。
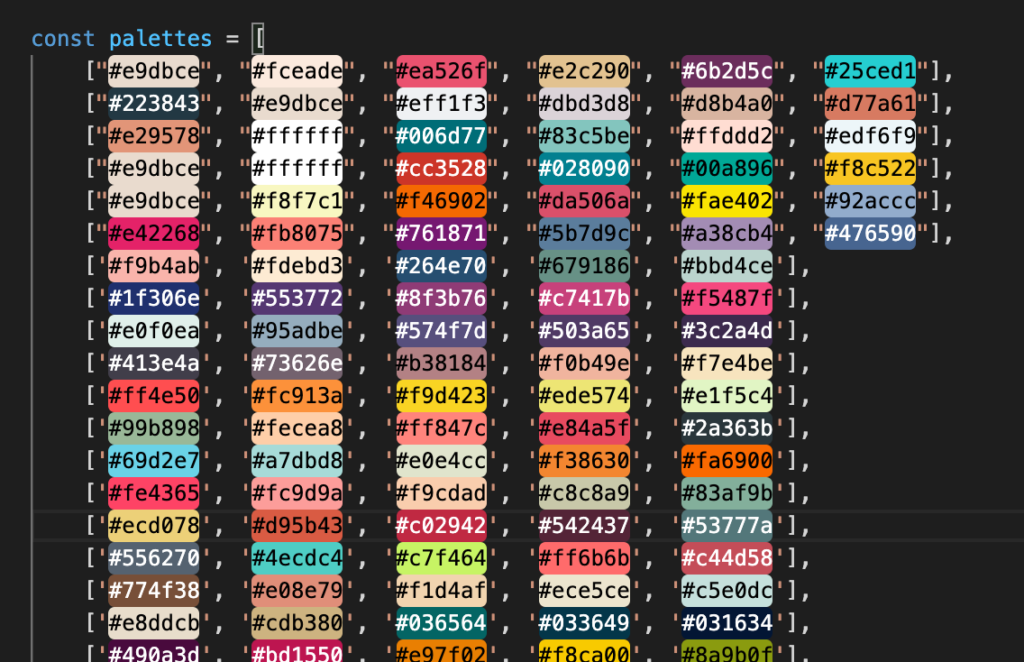
こんな感じです。ほんとはもっとあるよ。
palette.js
const palettes = [
["#e9dbce", "#fceade", "#ea526f", "#e2c290", "#6b2d5c", "#25ced1"],
["#223843", "#e9dbce", "#eff1f3", "#dbd3d8", "#d8b4a0", "#d77a61"],
["#e29578", "#ffffff", "#006d77", "#83c5be", "#ffddd2", "#edf6f9"],
["#e9dbce", "#ffffff", "#cc3528", "#028090", "#00a896", "#f8c522"],
["#e9dbce", "#f8f7c1", "#f46902", "#da506a", "#fae402", "#92accc"],
["#e42268", "#fb8075", "#761871", "#5b7d9c", "#a38cb4", "#476590"]
];パレットをを使いたいスケッチの、index.html から、palette.jsを呼び出してあげます。
<script src="../libraries/palette.js"></script>
スケッチのグローバル変数に、
let palette_selected;function setup()内に、
palette_selected = random(palettes);これで、たくさんあるパレットから、ランダムに一つを選びます。
そして、選ばれたパレットから、色をランダムに使いたい場所に、以下のコードを入れます。
let colNum = int(random(1, palette_selected.length));
col = color(palette_selected[colNum]);
fill(col)colNumのrandom()を1から始めたのは、palette_selected[0]はbackground()に使うといい感じだから、避けているためです。
全体例
let palette_selected;
let num;
function setup() {
createCanvas(400, 400);
palette_selected = random(palettes);
num = random(1000000);
}
function draw() {
randomSeed(num);
background(palette_selected[0]);
strokeWeight(2);
for (let i = 0; i < 100; i++) {
stroke(random(palette_selected));
let colNum = int(random(1, palette_selected.length));
col = color(palette_selected[colNum]);
fill(col);
ellipse(random(width), random(height), random(width * 0.2));
}
}
https://editor.p5js.org/Senbaku/sketches/-Dhyoj5wx
ちなみに、vscodeをお使いなら、”Color Highlight”という拡張機能で、HEXの書かれたところは自動で色を表示してくれるように出来るので、ちょうオススメです。
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight