fxhashの作品アップロードする際に、なんのファイルをアップロードすればいいのか?
目次
概ね以下の3つのファイルです。
- sketch.js(自分で書いた作品)
- p5.js(ライブラリ)
- index.html(fxhash code snippetを内に追加する)
(cssファイルや、他のライブラリを使用している際は多分それも入れます。)
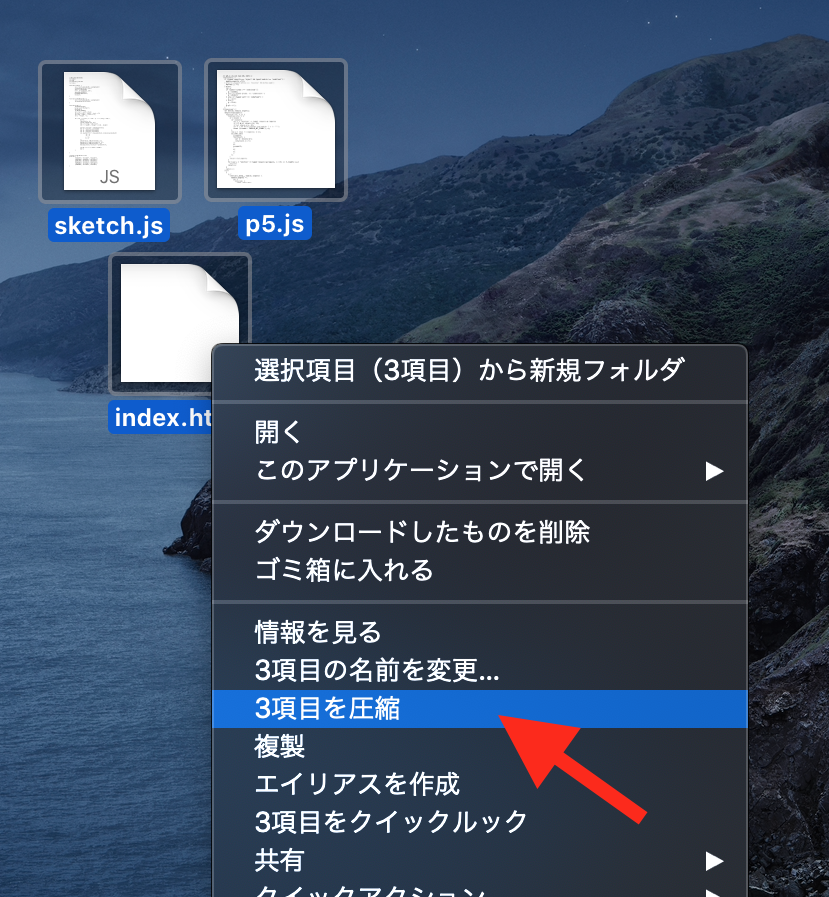
これらを、フォルダなどには入れずに、まとめて選択して一つのzipファイルにします。

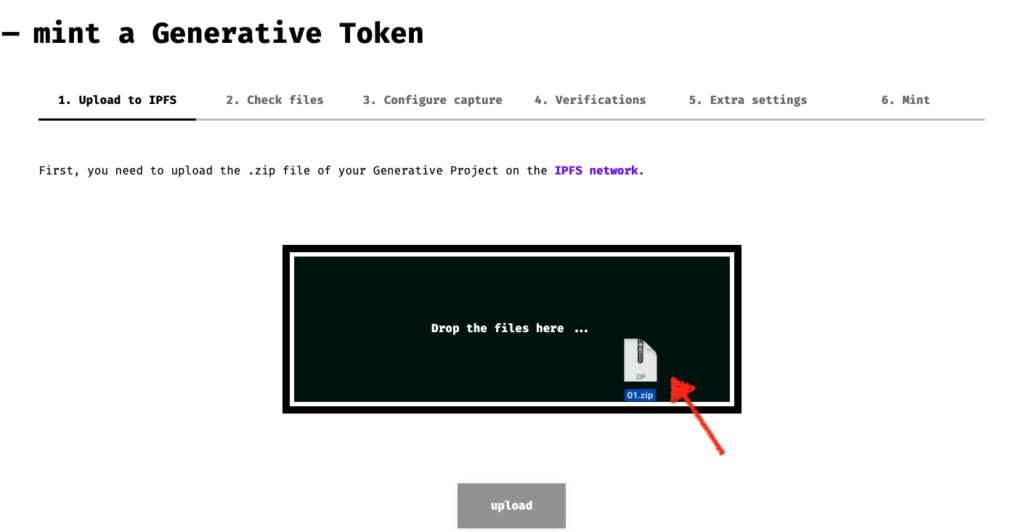
そしてこれをアップロードします。

p5Editor やOpenProcessingなどでコードを書いていて、sketch.js以外のファイルをどう用意したらいいかわからない場合
😆p5.jsのライブラリと、index.htmlの調達方法です。
p5.jsのサイトから、complete Libraryをダウンロードしてください。
https://p5js.org/download/
これ〜。

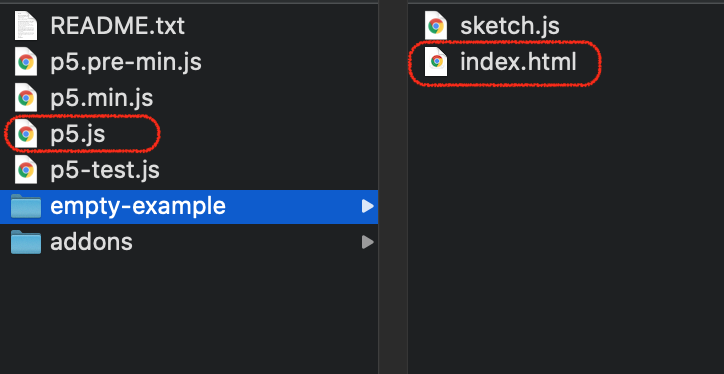
p5.jsのライブラリや、サンプルのempty-exampleというファイルがはいっています!このp5.jsファイルと、empty-exampleの中のindex.htmlを使いましょう。

p5.jsファイルはそのまま使います。
index.htmlは中身をすこし書き換えます。
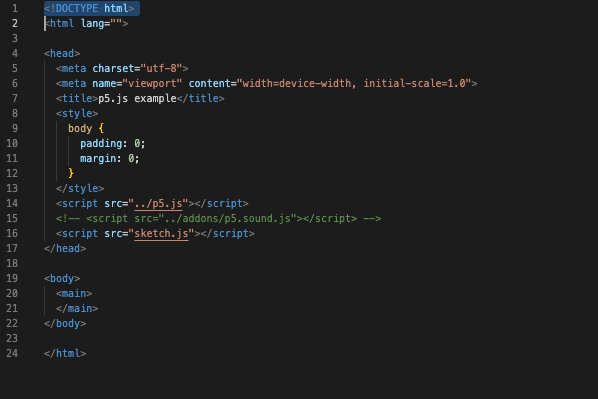
index.htmlの中身はこんな感じです。

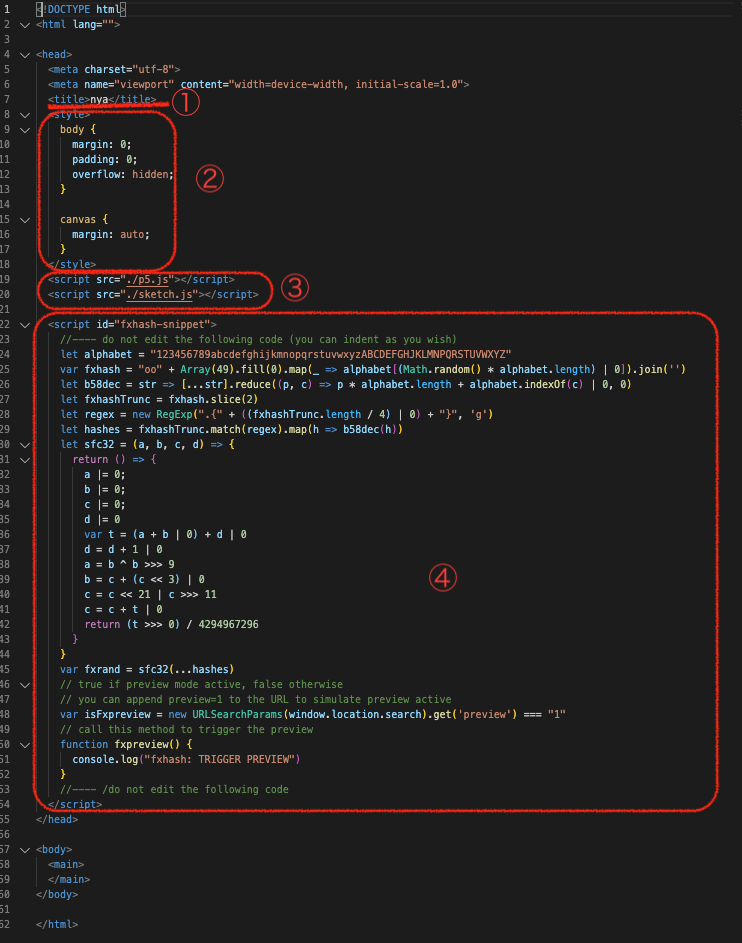
すること
①<title></title>を自分の作品のタイトルに変える。
②<style></style>をスタイルにCSSを追加する。
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
canvas {
margin: auto;
}
</style>③ パスをなおす
もとのファイルでは以下のようになっていますが
<script src="../p5.js"></script>
<script src="sketch.js"></script>次のようにします。"./ファイル名"
<script src="./p5.js"></script>
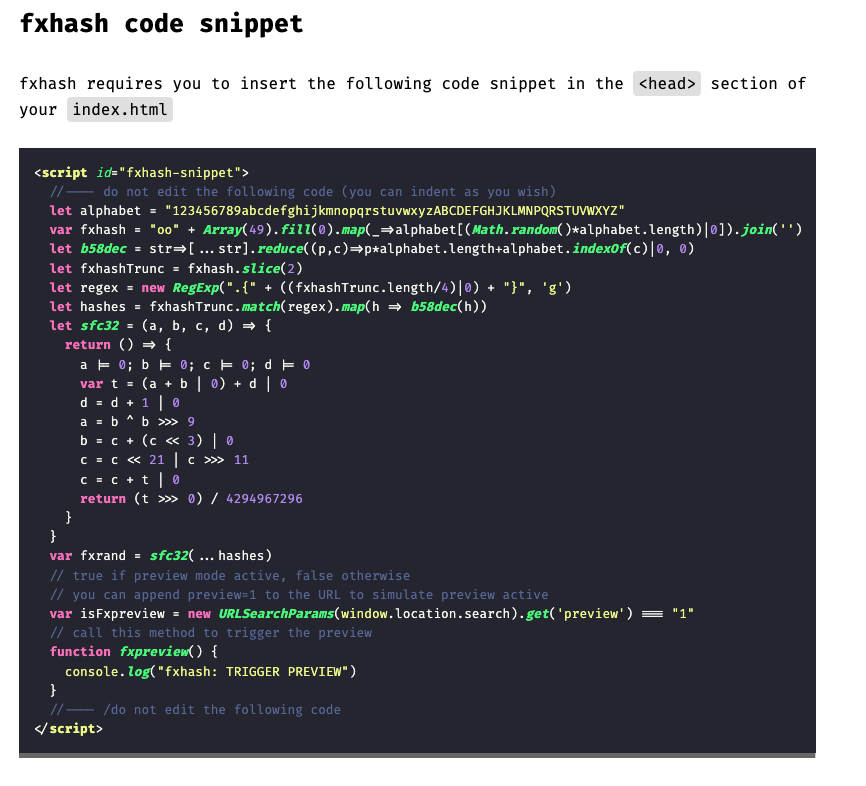
<script src="./sketch.js"></script>④fxhash code snippetを追加する。
fxhashのDocumentationから、コードスニペットを
<head></head>
の間にコピペします。
https://www.fxhash.xyz/doc/artist/guide-publish-generative-token#how-to-build-a-gt

こんな感じになります。保存します。

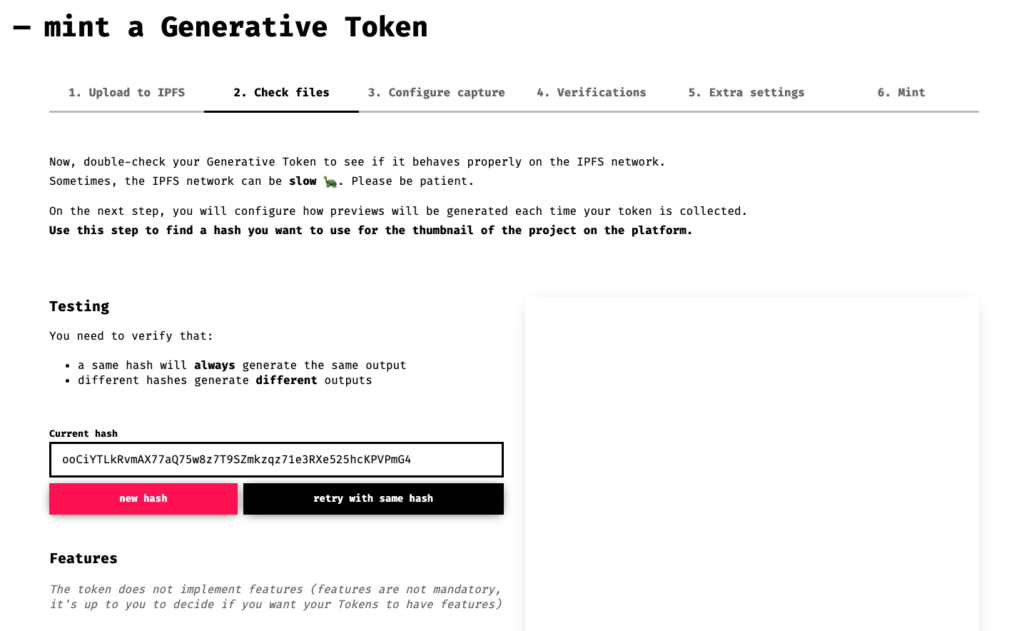
- この保存したindex.htmlと先程のp5.js、自分で書いたjsファイルを、3つまとめて選択し、圧縮します。そしてできたzipファイルをアップロードします。アップロードすると、しばらく作品が読み込まれるのに時間がかかります。あれ、間違ったかな?と思いますが、ちょっと待ちましょう。

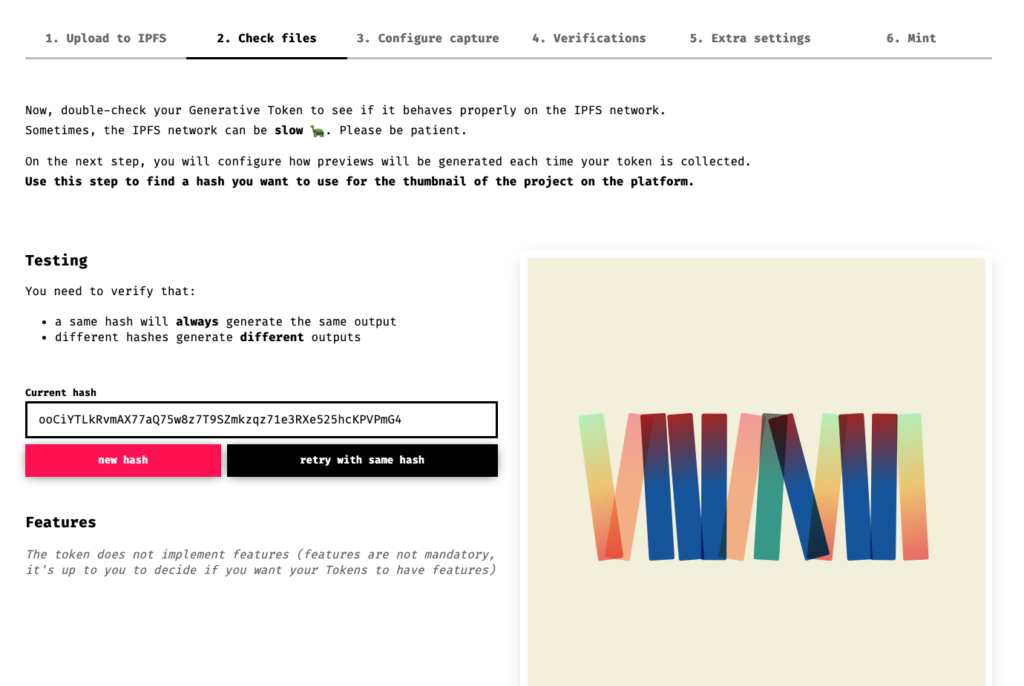
少し待つと…

読み込まれました!