こんにちは。senbakuです。
2021年、p5.jsを書く中で、便利だな〜、いいこと知ったなあー。と思ったコードの書き方をまとめました。
いろいろな方のコードを参考にしています。素敵な作品を作る方々のコードが見られることは、とても幸せだと思います。勉強させていただき、ありがとうございます!
– randomSeed(),noiseSeed()
目次
ランダムやノイズを固定できるので超便利。
配置はランダムにしたいけど、動かしたいときとかに。
let num;
function setup() {
createCanvas(400, 400);
num = random(100);
}
function draw() {
randomSeed(num);
background(51)
for (let i = 0; i < 100; i++) {
ellipse(random(width), random(height), random(100)+10*sin(frameCount/10));
}
}– resize
by Bárbara Almeidaさん https://openprocessing.org/crayon/9/1
ウィンドウの大きさを変更したとき、スムーズにリサイズしてくれる!
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}– ~~number, number|0 == floor(number)
by jeff(@ippsketch)さん
- 小数点以下を切り捨てる「floor(number)」は「~~number」「 number|0 」と書いても同じなので、少し文字数が減らせる。
let num = 1.543216
text(num,width/2,height*0.2)
text(floor(num),width/2,height*0.4)
text(~~num,width/2,height*0.6)
text(num|0,width/2,height*0.8)
– min(windowWidth,windowHeight)
by SYM(@hyappy717)さん
ウィンドウの短い方の辺から長さをきめる。正方形のキャンバスをつくるときや、タイリングの際の幅を決める際に使ったりすると便利!
let size = min(windowWidth,windowHeight);
createCanvas(size,size)– pixcelDencity(num)
- 出力するときの画像の大きさを、num 倍してくれる。印刷などにべんり。
- ピクセル密度は表示密度はデフォルトで一致するように設定されているとのことだけど、pixcelDensity(1)にすると、それがオフになる。なんか絵がぼやっとするな、というときなどに書いてみると解決することがある。
function setup() {
createCanvas(200,200);
pixelDensity(3)
}
function draw() {
background("#f4f1de");
stroke("#355070");
ellipse(width/2,height/2,width*0.4)
}
function mouseClicked() {
save();
}
– 三項演算子
by //wat(@watabo_shi) さん
https://twitter.com/watabo_shi/status/1453523094765666310?ref_src=twsrc%5Etfw
オブジェクトのサイズを単純なランダムにすると指定範囲内で満遍なく出てきて印象薄くなるので、(random() < 0.85 ? random(min1, max1) : random(min2, max2)) みたいに確率制御してジャンプ率つけるとメリハリついてよいよい🙆♀️
— // wat (@watabo_shi) October 28, 2021
三項演算子(https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Conditional_Operator)
大きさのばらつきを制御できるのでとてもいい!
for (let i = 0; i < 500; i++) {
ellipse(
random(width),
random(height),
random(1) < 0.9 ? random(4, 6) : random(15, 20)
);
}– random(palette)
配列の中に色を入れておくと、random()で簡単に取り出せます!
let palette =["#e9dbce", "#f8f7c1", "#f46902", "#da506a", "#fae402", "#92accc"];
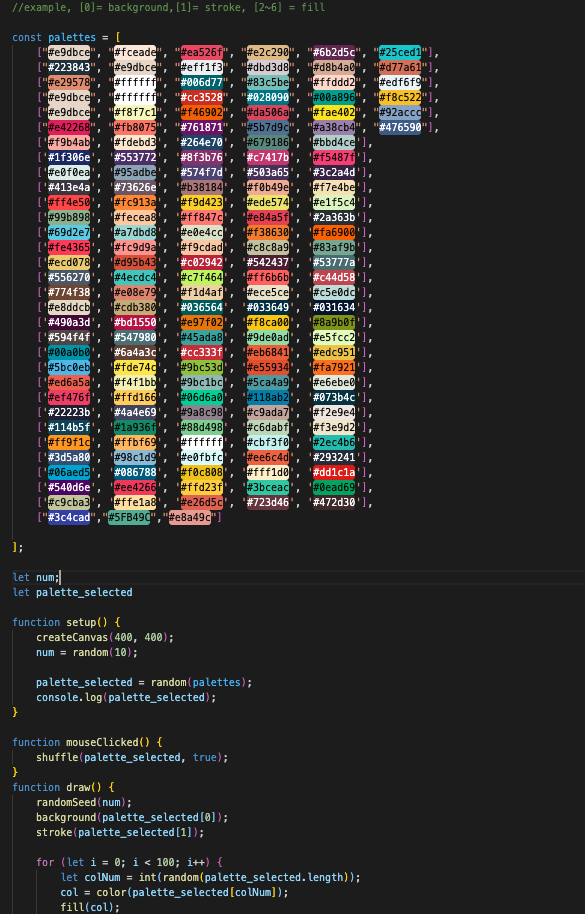
fill(random(palette))なぜ、わざわざ一個ずつHEXを配列に入れているかというと、
VScodeのエクステンションのColorHighlightというのを入れると、HEXで書いてあるところの色を表示してくれるからです!大変よいです。
ColorHighlight
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
↓こんなふうにして、ぱっとコピペで使えるようにしています。

おわり
いいねー、と思うものがあったでしょうか。
それではよいお年を!
ハッピーコーディング〜。